Jagoandzgn.com – Halo teman-teman kembali lagi di jagoan desain 1 minggu update artikel ini kali ini saya akan kembali update tutorial yang cukup berguna untuk para blogger.
Karena kemarin mengalami sedikit musibaah yaitu akun Google Adsense Saya terkena pembatasan iklan atau yang sering disebut limited ads ,
maka dari itu kali ini saya akan membagikan pengalaman saya mana cara mengatasi AdSense yang terkena pembatasan iklan limit ads.
Cara Mengatasi Pembatasan Iklan Adsense

Mungkin diantara para blogger yang sering saya temui baik di forum maupun di grup Facebook sering menanyakan akun Google Adsense nya yang terkena pembatasan iklan.
Apalagi di kalangan para pemula di dunia blogging maka dari itu saya akan membagikan pengalaman saya bagaimana mengatasi pembatasan Google AdSense.
Cara ini sudah saya lakukan dan berhasil terhadap blog ini karena kemarin selama satu minggu ini blog Saya terkena pembatasan iklan
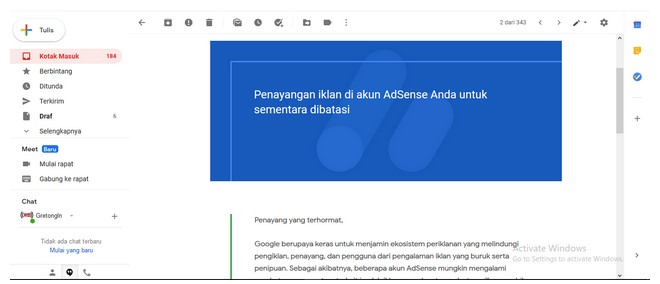
lalu saya pun kaget ketika menerima email dari Mbah Google yang berisikan seperti dibawah ini .

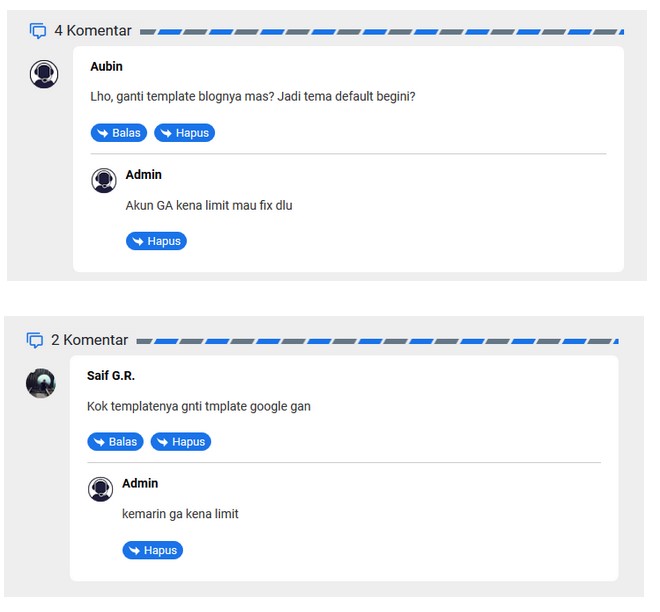
para pembaca blog pun ada yang heran Mengapa blog saya kembali ke template bawaan blogger seperti yang saya lakukan dari kemarin.
Ya karena saya mendapatkan sebuah surat yang dikirimkan oleh tante Google di pagi hari.

kali ini bukan surat cinta yang datang dari Google malah surat yang menyatakan bahwa Google sudah lelah bersama saya.
Tapi Saya tidak panik saya pun mencari cara Bagaimana cara mengatasi Google yang sudah lelah agar kembali nyaman bersama saya.
Setelah saya mencari dan bertanya kepada beberapa teman saya di Facebook saya pun mendapatkan ilmu dan tutorial yang Saya dianggap sangat bermanfaat
bagi saya sendiri khususnya karena tutorial ini menyelamatkan saya dari terputusnya hubungan saya dengan Si Nona Google.
Setelah saya coba selama kurang lebih 1 minggu saya pun kembali mendapat respon dari tante Google ,
dia menyatakan bahwa dia akan tetap bersama saya menjalin hubungan satu sama lain.
Kesalahan Dalam Cara Mengatasi Pembatasan Iklan Adsense Blog
Lalu saya pun sedikit penasaran Apa sih yang membuat hubungan saya dengan si tante terganggu.
Setelah saya meneliti dan menganalisa saya pun menemukan PHO hubungan saya dan ternyata inilah orang ketiga yang mengganggu hubungan saya dengan si tante.

Lalu saya pun meneliti dan menganalisa kawan-kawan blogger saya yang mengalami hal serupa dibatasi iklan Google AdSense .
Kali ini akan saya jelaskan terjadinya pembatasan Google AdSense.
Sebab pembatasan iklan Google AdSense
- Yang pertama adalah adanya orang yang iri terhadap kita yang tidak suka kita menjalin hubungan dengan tante Google.
Orang tersebut menjadi orang ketiga ingin merusak hubungan kita dengan cara men-spam bot terhadap blog kita atau yang sering disebut dengan jingling.
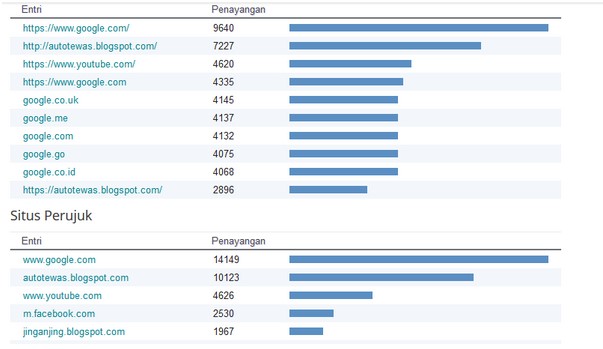
Inilah sebab yang mungkin jadi terhadap blog saya di bulan ini blog saya di jingling lebih dari 10.000 bot yang dikirimkan ke blog jagoan desain ini. - Faktor yang kedua adalah adanya link rusak yang terdapat di blog kita ini bisa menjadi salah satu faktor terhadap pembatasan Google AdSense kita.
Karena link rusak yang terdeteksi oleh mbah Google akan dianggap sebagai spam atau parasit yang menempel di blog kita semakin banyak parasit maka semakin sakit akun kita, oleh karena itu kita harus sering check up kesehatan blog kita kurang lebih 1 minggu sekali.
- aktor yang ketiga adalah akun Google Adsense kita ditayangkan di safelink karena safelink yang menggunakan Google AdSense sangat rawan
untuk terkena pembatasan karena itu untuk blog safelink tidak disarankan menggunakan Google AdSense karena adanya aliran traffic yang tidak valid. - faktor yang keempat adalah traffic tidak valid hal ini bisa terjadi karena terlalu seringnya kita share media sosial seperti Facebook ini dapat menyebabkan traffic tidak valid.
Karena itu banyak pemain Facebook ads AdSense yang terkena pembatasan iklan karena situs tersebut dianggap sebagai spam.
- faktor yang kelima adalah konten yang menyalin dari situs lain hal ini jadi dikalangan para blogger yang melakukan copywriting yang diambil dari situs lain secara masif Hal ini dapat menyebabkan akun Google Adsense kita terkena pembatasan iklan.
- faktor yang ke-6 adalah banyaknya tampilan iklan dalam sebuah page mana iklan tersebut lebih banyak isi konten yang ada dalam sebuah artikel tersebut Hal ini disebabkan oleh pemasangan Ads unit yang berlebihan ini dapat mengakibatkan terkenanya pembatasan iklan Google AdSense .
- Faktor yang ke-7 karena blog kita adalah blog AGC ( Auto generate Conten) sama seperti di atas faktor ini disebabkan terjadinya pembatasan iklan karena konten yang dianggap sebagai copy paste karena itu blog AGC sangat rawan sekali terjadi terkena pembatasan iklan.
Itulah beberapa sebab yang mungkin terjadi dikalangan para blogger sehingga blog mereka kena pembatasan iklan atau yang sering dikenal dengan limit ads
Lalu bagaimana cara mengatasinya ? saya disini akan menjelaskan cara mengatasi limit ads sesuai dengan pengalaman saya yang telah saya alami.
Cara Mudah Memblokir Iklan Adsense yang Memiliki Nilai BPK Rendah
Tutorial ini didapatkan oleh saya dari teman-teman saya sesama blogger yang dengan suka hati memberikan tips trik Bagaimana lepas dari pembatasan iklan akan membagikannya kepada kalian di blog ini.
Cara Mengatasi Pembatasan Iklan Google AdSense / limit ads
- Pertama lepas seluruh iklan yang ada pada blog kita / ads unit biarkan dulu blog selama satu minggu kosong tanpa iklan Ini adalah cara yang pertama kali saya terapkan pada blog ini.
- yang kedua ubah tema blog menjadi tema default Seperti yang kemarin saya lakukan saya mengubah template blog ini menjadi template bawaan blogger lakukan hal ini selama kurang lebih 1 minggu sambil lepas seluruh unit iklan.
- ketiga kaitkan blog kita dengan Google analytics jika blog kita sudah terkaitkan dengan Google analytic kaitkan pula akun Google Adsense kita terhadap Google analytics ini dilakukan agar Google bisa menganalisa suruh pengunjung yang datang ke blog kita.
- jika selama 1 minggu belum lolos batasan iklan maka pasang auto ads dan ganti kembali template blog sesuai keinginan kita usahakan template yang kita gunakan adalah template yang pagespeed skornya hijau kalian bisa cek di https://gtmetrix. com/
hal tersebut sudah saya lakukan kemarin akun Google Adsense saya ini terkena pembatasan iklan dan alhamdulillah iklan sudah kembali muncul namun untuk saat ini
iklan belum saya pasang karena akan saya diamkan dulu selama 1 minggu. jangan lupa follow blog ini untuk mendapatkan update setiap harinya.
itu adalah beberapa tips trik untuk mengatasi pembatasan iklan Google AdSense, jangan lupa untuk selalu berdoa agar akun kita bisa kembali pulih.
Terima kasih sudah berkunjung di blog ini jangan lupa follow blog untuk mendapatkan tips trik dan tutorial seputar blog yang akan selalu update setiap harinya semoga artikel yang bermanfaat.
terima kasih kepada semua yang selalu mendukung blog ini mudah-mudahan blog ini bisa selalu bermanfaat dan bisa update setiap hari
Terima kasih telah berkunjung jangan lupa berkomentar dan follow jika artikel ini bermanfaat silahkan share kepada teman-teman yang lain terima kasih.
Baca Juga Artikel Lainnya :
