Jagoandzgn.com – Sebagian para blogging hanya beberapa saja yang mengerti cara verifikasi webmaster ini,
Nah jadi pada kesempatan kali ini saya akan membagikan tutorial bagaimana cara verifikasi blogger di webmaster tools terbaru,
dia bisa disebut sebagai mesin pencarian terbesar di dunia dengan jutaan pencarian setiap harinya dan tidak bisa dipungkiri lagi adalah sumber traffic terbesar untuk mendapatkan pengunjung terbanyak.
Ada banyak sekali jutaan konten blog yang ingin diindeks setiap detiknya, Hampir tidak bisa terhitung dan bisa jadi konten blog kita adalah salah satu yang akan diindeks per detiknya.
Tetapi ada suatu kalanya dimana kita harus perlu mengkontrol hasil indeks tersebut, memonitoring perkembangannya dan mengetahui sudah berapa banyak URL yang sudah diindeks oleh pihak Google dari blog kita.
Nah, Dalam artikel kali ini saya akan mencoba memandu kamu tentang bagaimana cara verifikasi blog ke webmaster dengan benar dan tepat,
Tapi sebelum itu saya akan memberitahukan apa itu webmaster.
Apa itu Webmaster Tools ?

Webmaster Tools adalah sebuah sebutan dari seorang yang sudah ahli dalam dunia web maupun blogger.
Tugas webmaster tools biasanya adalah untuk memastikan bahwa web server, peranglat keras dan perangkat lunak yang beroperasi secara akurat yang merancang halaman website dan juga bisa memeriksa jaringan melalui situs.
Langsung saja ketutorialnya bagaimana cara verifikasi blogger di webmaster dengan benar dan pastinya membuat artikel kamu terindex di google.
Cara Mudah Verifikasi Blogger di Webmaster Tools Terbaru
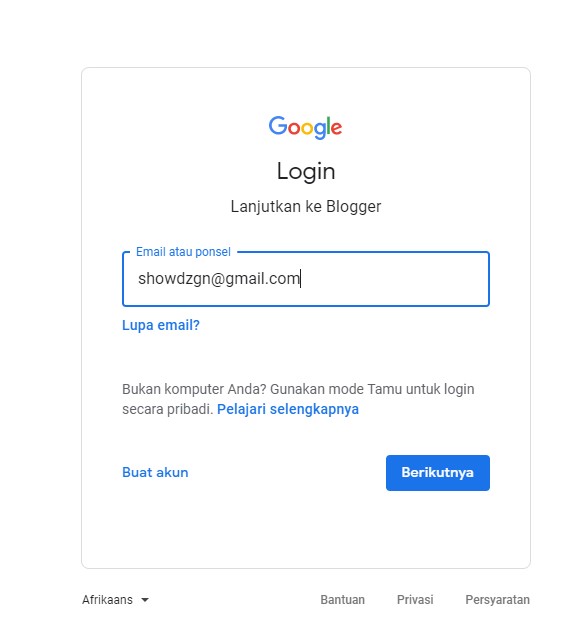
1. Silahkan masuk kehalaman Google Search Console terbaru di google dan Login dengan akun Gmail kamu.

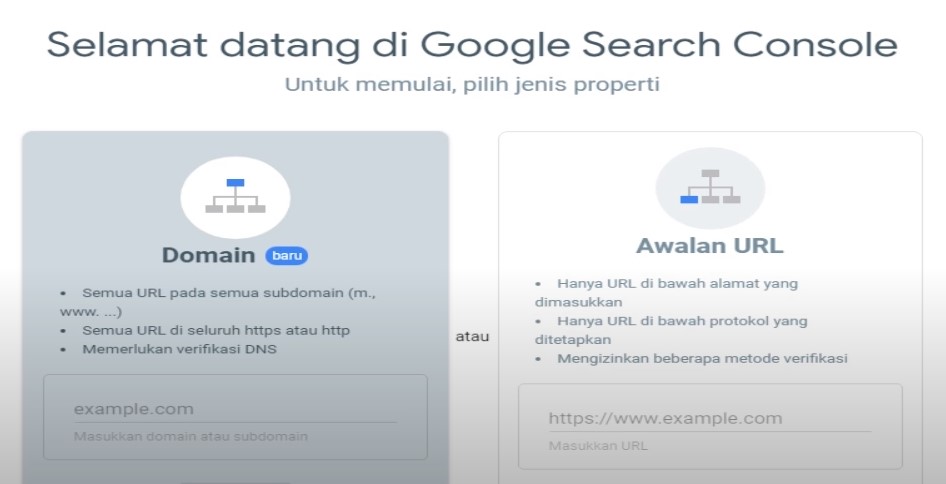
2. Setelah masuk, Silahkan anda klick “Tambahkan Properti”. Sebuah kotak akan muncul ketika anda mengklicknya Pilih “Awalan URL” Apabila anda menggunakan blogspot.

3. Masukkan URL Anda ke kotak tersebut seperti gambar di bawah ini. Kalau sudah klick Terus.
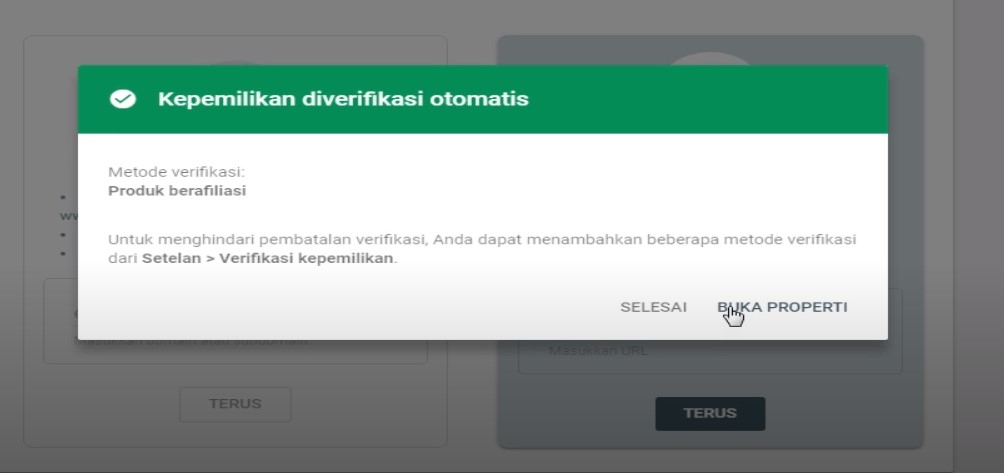
4. Nanti bakal muncul Gambar seperti di bawah ini, Selanjutnya kalian scrool kebawah untuk Verifikasi Webmaster Tools Versi Terbaru di Blogger.

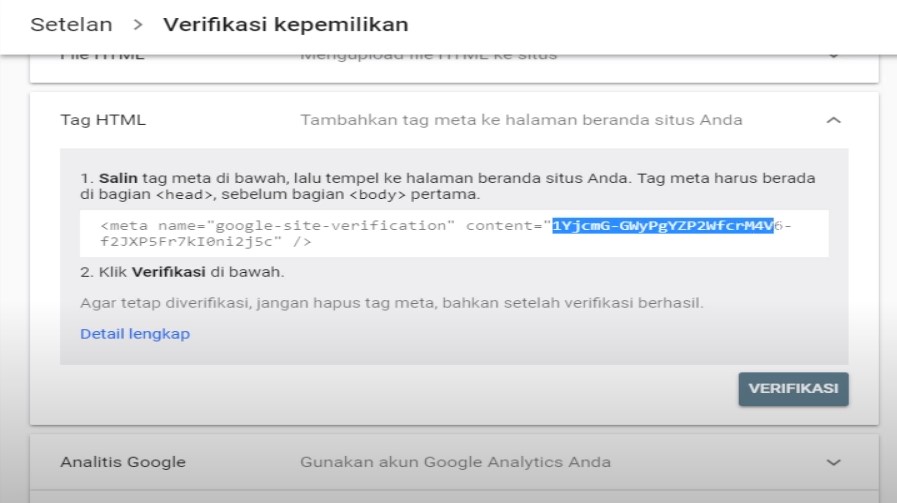
5. Selanjutnya, Klick pada bagian Tag HTML, Salin tag meta di bawahnya, lalu tempel ke halaman beranda situs Anda. Tag meta harus berada di bagian <head>, kalau bisa letakkan HTML Tersebut pas dibawah <head>, Contoh gambar seperti dibawah ini.

6. Selanjutnya klick Simpan.
7. Kembali ke webmaster tools tadi, Klick Verifikasi pada bagian bawahnya, dan tunggu beberapa detik untuk proses Verfikasi Webmaster.
8. Selesai.
Nah itulah Cara Mudah Verifikasi Blogger di Webmaster Tools Terbaru apabila ada kekurangan dalam penyampaian artikel, saya mohon maaf sebesar-besarnya.
Baca Juga Artikel Lainnya :
